RATP – Création d’un panneau publicitaire animé
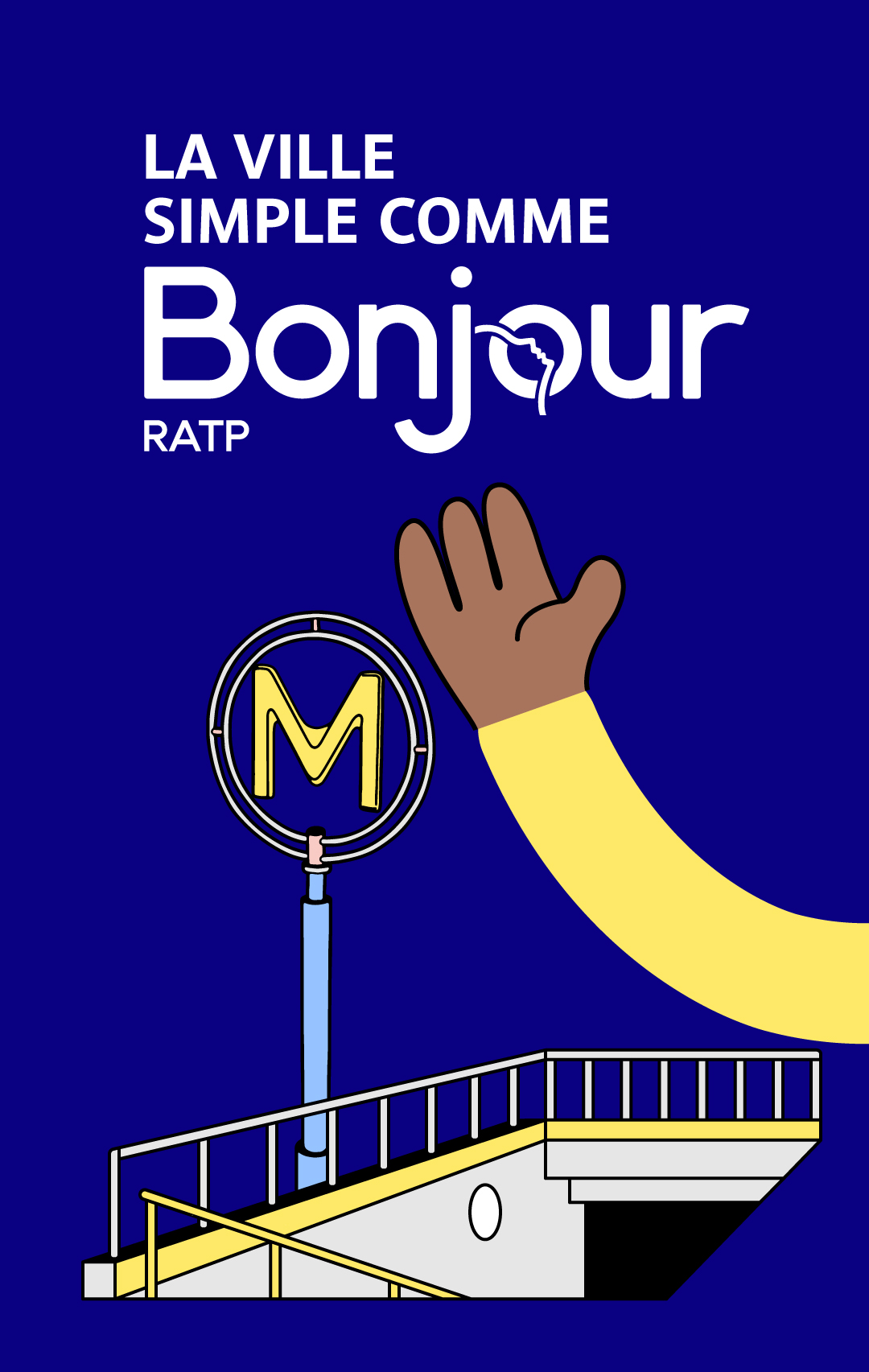
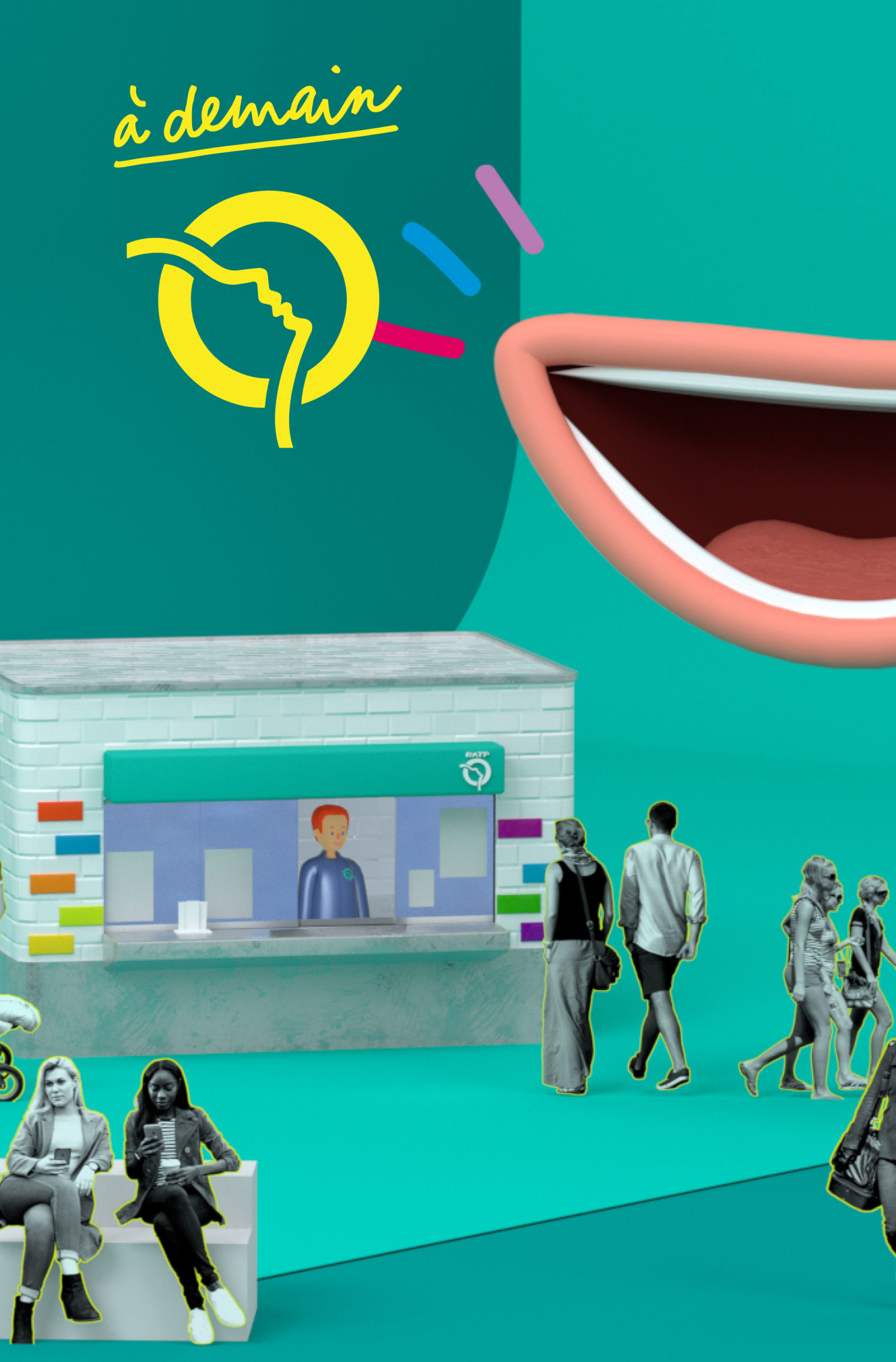
[vc_row full_width="stretch_row_content_no_spaces" content_text_aligment="" use_row_as_full_screen_section="yes"][vc_column][vc_single_image image="5159" img_size="full"][/vc_column][/vc_row][vc_row row_content_width="grid" content_text_aligment="center" use_row_as_full_screen_section="no"][vc_column][vc_empty_space height="52"][vc_custom_heading text="Réalisation Storyboard et Animation" font_container="tag:h2|text_align:center" google_fonts="font_family:Open%20Sans%3A300%2C300italic%2Cregular%2Citalic%2C600%2C600italic%2C700%2C700italic%2C800%2C800italic|font_style:600%20bold%20regular%3A600%3Anormal" css=".vc_custom_1695378679166{margin-top: 0px !important;margin-bottom: 0px !important;}"][vc_empty_space height="18"][edgtf_portfolio_project_info project_info_type="category" target="_self" project_id="960"][vc_empty_space height="14"][/vc_column][/vc_row][vc_row row_content_width="grid" content_text_aligment="center" use_row_as_full_screen_section="no"][vc_column offset="vc_col-lg-offset-2 vc_col-lg-8"][vc_custom_heading text="Pour promouvoir sa nouvelle application mobile, la RATP m'a confié la conception et la réalisation de son contenu animé à destination des affichages publicitaires numériques Decaux." font_container="tag:h4|font_size:20|text_align:center|color:%23666666|line_height:1.5" google_fonts="font_family:Open%20Sans%3A300%2C300italic%2Cregular%2Citalic%2C600%2C600italic%2C700%2C700italic%2C800%2C800italic|font_style:300%20light%20regular%3A300%3Anormal"][/vc_column][/vc_row][vc_row row_content_width="grid" content_text_aligment="center" use_row_as_full_screen_section="no"][vc_column][vc_video